Scotiabank operates in many different countries with different clients that require different needs. Some clients are more susceptible to fraud because of lack of or weak security.
Team
This was my first project with the Access team at Scotiabank and one of my favourites to work on in my career.
Our Product Manager and Engineers formed a trifecta and worked quite agile together. We also had support from UX research, Content, and the Accessibility team.
Problem
Why is Scotiabank building their own authenticator app? There are a few reasons:
Reason #1: The old backend system that was built and maintained by Scotiabank has turned into a risk as it has become outdated and maintaining it is expensive.

Reason #2: With the decision to migrate the backend system to Auth0, some current solutions aren’t compatible and will be sunset.
Reason#3: Scotiabank spans across Latin America and these regions have their own mobile banking app. However, these banking apps don’t have any 2 factor authentication and fraud is extremely high in these countries.

Research
With every project, it always begins with research. These are the activities that help us uncover what we’re designing and developing:
01 Strategic Alignment
02 Define & Discover
03 Create & Refine
04 Build & Scale

01 Strategic Alignment
Kickoff
When the squad and stakeholders was identified, we kicked things off. This involved leadership, program managers, business analysts, scrum masters, product management, design and engineering, and is organized by product management. As a group we discussed the goal of the project, any blockers, and addressed any questions. The outcome is a general agreement on a high level approach and direction for designs. Product management fills in any gaps in our daily scrum meetings and is also documented in the product brief.
02 Define & Discover
Competitive Analysis
We started by doing a market scan to audit competitors and gauge what people are currently interacting with. This also helps us form our own opinions and directions.

Current State Analysis
The current authenticators for Canadian retail banking and for internal employees to connect to the VPN will eventually be discontinued once the backend system is migrated to Auth0. We audited the pros and cons of the current apps in parallel with the competitive analysis.

Auth0 also has an out-of-box experience with some functionalities that can be customized.

Takeaways
1. Enrollment instructions for 2 step verification with a third party authenticators aren't clear.
2. Visibility of system status with showing how much time is left can be improved.
3. Redundancy with multiple timers if a client has more than one account to authenticate
03 Create & Refine
Wireframes
At this stage we were more confident to start crafting wireframes. We collaborated with the squad early and often to make sure we're aligned on the direction. This went through rounds of iterations before we shared our update with leadership.
Explorations
Once we got buy-in for the general direction we started crafting higher fidelity designs. We broke the flows into smaller and more manageable chunks and designed in a way that aligns with the engineer's schedule by "feeding the backlog".
While exploring, we went far and wide and created multiple different iterations. We got feedback within our core team and with the bigger Identity and Access team often.
We also engaged with our accessibility and content design partners.
We initially aligned on a solution that satisfied the requirements for our minimum viable product. However, after further investigation, because a client could have multiple accounts that require 2 step verification, the timer on each card became redundant and could have negative impacts with accessibility.
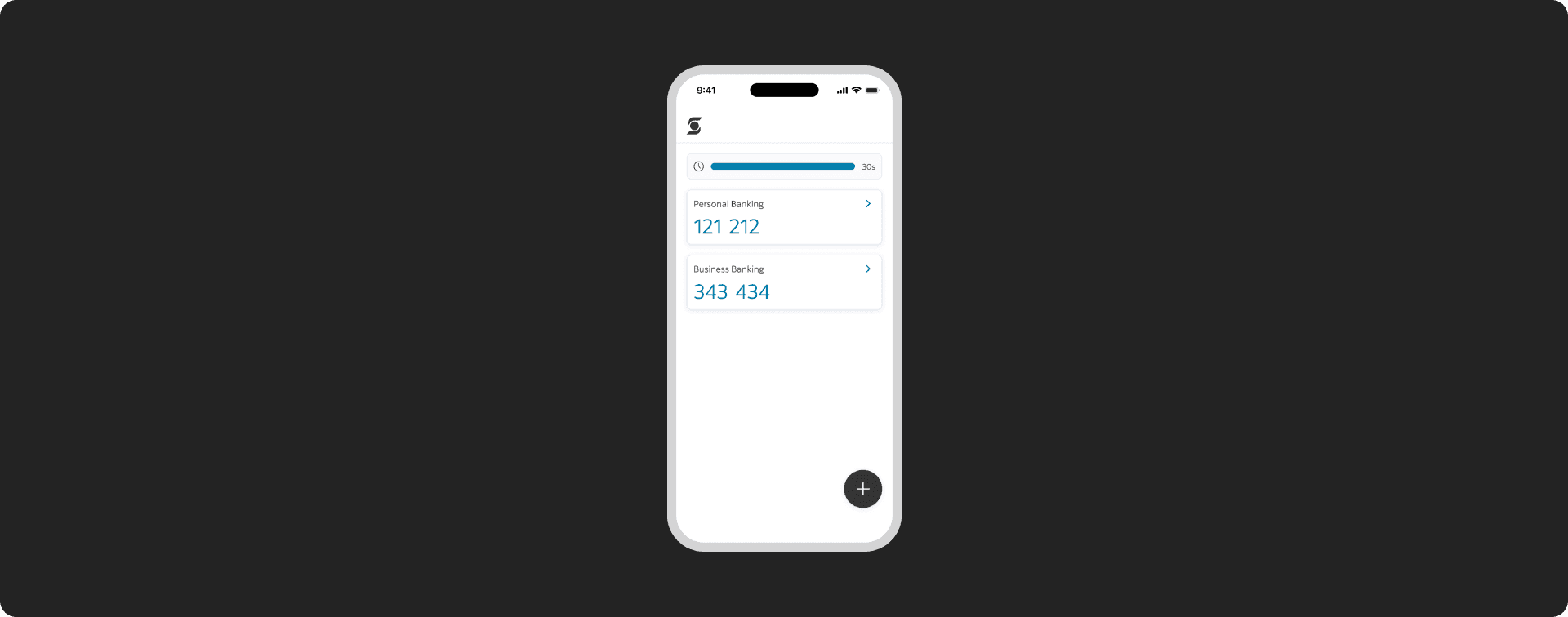
After discussing this with our accessibility partner, we decided to propose a solution with a global timer. The global timer was inspired with the opposite concept of progression, in this case, we call this our regression bar.

Change In Direction
The engineering team already started working on the original solution. We initially proposed the change in direction with our Delivery Lead and Business Analyst which may have almost caused a heart attack. Because this was coming up late in the sprint and Christmas break was approaching, there was a lot of hesitancy to pivot on the solution.
Like most project, communication and discussing problems together put things into perspectives. Before anyone made a decision, we decided to address this potential change with the squad.
After sharing the accessible rationale with the Product and Engineering teams and after Engineering provided their estimates, we realized the stories and sprint would only affect the timeline by a day or two, if anything. With this realization, we gained alignment with our Delivery Lead and Business Analyst to move ahead with this proposal. 😊


Usability
In my previous roles, usability tests were facilitated by the Product Designer. At Scotiabank, there is a dedicated customer experience team with UX research experts. Not all projects at Scotiabank are allocated resources for Usability Testing but fortunately for our team, we were allocated testing budget.

We recruited 6 participants for retail banking and 6 participants from business banking. Our top 3 biggest insights are as follow:
People understand 2 step verification but don’t want to be burdened with an extra login step. They just want their login to be secure. So what: Educate clients about fraud.
Some people still find channel switching (switching from desktop to mobile / scanning a QR code) challenging. So what: Provide access to assisted channels.
Content and context helps guide users to complete their tasks efficiently. So what: Revise the language to be more easily understandable.

04 Build & Scale
Refinement
We considered the pros and cons of the usability takeaways and align on the design updates.
To educate clients about fraud, we proposed to add this discovery into our roadmap.
For channel switching pain points we added more contextual information in the design.
To make sure we're using plain and simple language that is easy to comprehend, we worked closely with our content designer.
Branding
The digital products for Scotiabank just went through modernization updates known as the Digital Experience Guidelines. With direction from the marketing team, Digital Experience Guideline’s experts, and the Head of the Design Systems, we decided the authenticator should have a neutral look and feel.
Because Scotiabank's partner companies may adopt this solution and there are no plans to white label this product, a standalone branding, apart from the retail products, is favourable.

Conclusion
Learnings
Client's knowledge of fraud is limited and there are other opportunities to educate why understanding this is important.
Working with agile methodologies with this squad allowed for significant design improvements in a short period of time.
Follow your gut instincts. When conflicted with a solution and realizing there may be a better solution during a sprint, make time to discuss it with the team. It's better to try and not succeed than to not try at all.
Impact
All along the way, our solutions were often challenged. Every inch of the designs were being combed through with a fine tooth comb from both the trifecta team and senior leadership.
This is where design influence comes in. The design team is the experts when it comes to usability and visual design. It’s important to have done our homework, be prepared, and anticipate questions.
With this project in particular, we navigated complex challenges and alleviated some apprehension from our partners by collaboration and communicating the design thinking process. This is the value that design creates and if we weren't involved, I truly believe we would be missed.
Demo Video
Below is a video of what the flow looks like.
Prototype
Below is an embedded prototype of the Authenticator app experience. I invite you to enable fullscreen mode and click around the prototype for an interactive experience.
Scenario: You're enrolling an account for 2 step verification with the Scotiabank Authenticator.